Tinh chỉnh related Posts blogger để hiển thị ảnh thumbnail
Lỗi này là lỗi gì ?

Lỗi này không phải blog nào cũng bị mà chỉ một số blog mới bị , và có thể sẽ cập nhật url này sắp tới . Nên hôm nay mình viết bài này để hướng dẫn các bạn có thể sửa được lỗi này.
Bài viết này mình làm và dựa trên template blog mình đang dùng là Median-UI, các blog khác thì cũng tương tự vậy thôi.
Nội Dung
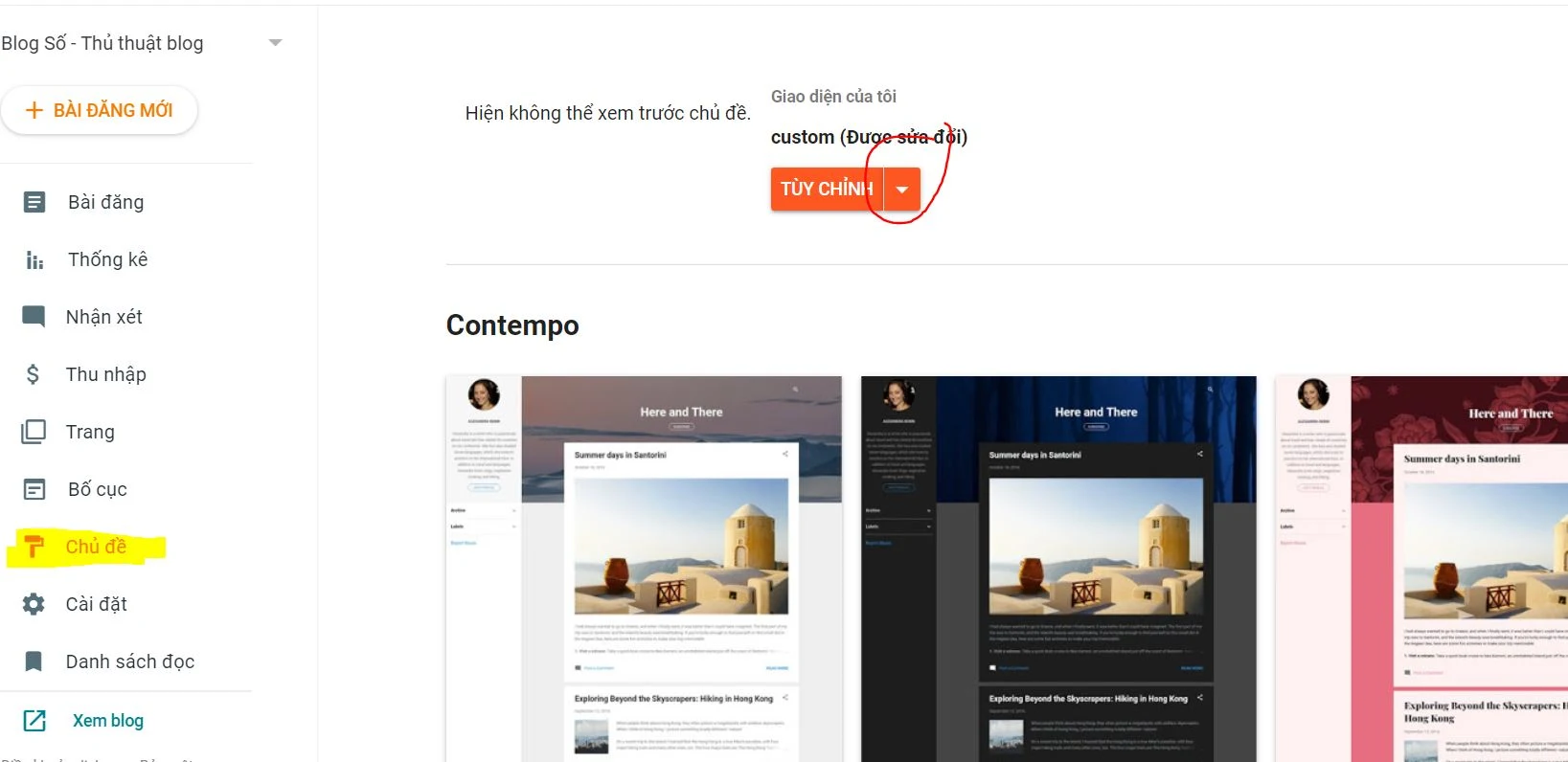
ok , không dài dòng nữa , các bạn đăng nhập vào trang quản trị Blog của mình rồi chọn CHỦ ĐỀ
nhấp dấu xổ xuống như hình

Chọn chỉnh sửa HTML

Click vào khu vực chứa code nhấn tổ hợp Ctrl + F và nhập tên Class của bài liên quan nhấn Enter đến đoạn code thẻ div <div class="relatedPosts.... ( như blog của mình sẽ là relatedPosts Các bạn có thể F12 ở trang bài viết để xem )
 |
| F12 để xem tên class của Bài viêt liên quan |
Tìm đoạn code javascript có dạng như này

Ok , bắt tay vào sửa lỗi nào
đầu tiên thay hết cho mình các phần /feeds/posts/summary
Thành
Thành
/feeds/posts/default
nhé
cái này quan trọng đấy
Tiếp theo là
r = ("media$thumbnail" in x[q] && d.thumbnailSize !== false) ? x[q].media$thumbnail.url.replace(/\/s[0-9]+(\-c)?/, "/s" + d.thumbnailSize + "-c") : d.noImage;
và thay thành
if ("media$thumbnail" in x[q] && d.thumbnailSize !== false) {
r = x[q].media$thumbnail.url.replace(/\/s[0-9]+(-c)?/, "/s" + d.thumbnailSize);
} else if (x[q].content.$t.match(/\<img.+src\=(?:\"|\')(.+?)(?:\"|\')(?:.+?)\>/)) {
r = x[q].content.$t.match(/\<img.+src\=(?:\"|\')(.+?)(?:\"|\')(?:.+?)\>/)[1];
} else {
r = d.noImage;
}
Đoạn này sẽ lấy hình trong bài viết phần content chứ không kiểm tra nếu có thì đưa ra không thì gán thành NoImage như tập lệnh trênĐiều chỉnh thêm một chút phần này nhé
u = ("summary" in x[q] && d.summaryLength > 0) ? x[q].summary.$t.replace(/<br ?\/?>/g, " ").replace(/<.*?>/g, "").replace(/[<>]/g, "").substring(0, d.summaryLength) + "…" : "";
Thành
u = ("content" in x[q]) ? (x[q].content.$t.replace(/<.*?>/g, "")).substring(0, d.summaryLength) + '…' : "";
Ok vậy là xong , lưu lại và xem thành quả thôi.
Code đầy đủ cho bạn nào dùng Median mà không muốn vọc
<div class='relatedPosts'>
<div id='relatedPosts'>
<script>
var labelArray = [<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>"<data:label.name/>"<b:if cond='data:label.isLast != "true"'>,</b:if></b:loop></b:if>];
var relatedPostConfig = {
homePage: "<data:blog.homepageUrl.canonical/>",
widgetTitle: "<h3 class='title'><b:if cond='data:post.labels none (label => label.name in ["Product" , "Label_1"])'><data:messages.youMayLikeThesePosts/><b:else/>Related products!</b:if></h3>",
numPosts: 6,
summaryLength: 20,
titleLength:"auto",
thumbnailSize: 260,
noImage: "data:image/png;base64,R0lGODlhAQABAAD/ACwAAAAAAQABAAACADs=",
containerId: "relatedPosts",
newTabLink: false,
moreText: "Read more",
widgetStyle: 2,
callBack:function(){}
}
</script>
<script>
/*<![CDATA[*/
var randomRelatedIndex, showRelatedPost;
(function(n, m, k) {
var d = {
widgetTitle: "<h3 class='title'>Related Posts</h3>",
widgetStyle: 1,
homePage: "https://www.blogso.net/",
numPosts: 7,
summaryLength: 320,
titleLength: "auto",
thumbnailSize: 200,
noImage: "data:image/png;base64,R0lGODlhAQABAAD/ACwAAAAAAQABAAACADs=",
containerId: "related-posts",
newTabLink: false,
moreText: "Read more",
callBack: function() {}
};
for (var f in relatedPostConfig) {
d[f] = (relatedPostConfig[f] == "undefined") ? d[f] : relatedPostConfig[f]
}
var j = function(a) {
var b = m.createElement("script");
b.async = "async";
b.rel = "preload";
b.src = a;
k.appendChild(b)
},
o = function(b, a) {
return Math.floor(Math.random() * (a - b + 1)) + b
},
l = function(a) {
var p = a.length,
c, b;
if (p === 0) {
return false
}
while (--p) {
c = Math.floor(Math.random() * (p + 1));
b = a[p];
a[p] = a[c];
a[c] = b
}
return a
},
e = (typeof labelArray == "object" && labelArray.length > 0) ? "/-/" + l(labelArray)[0] : "",
h = function(b) {
var c = b.feed.openSearch$totalResults.$t - d.numPosts,
a = o(1, (c > 0 ? c : 1));
j(d.homePage.replace(/\/$/, "") + "/feeds/posts/default" + e + "?alt=json-in-script&orderby=updated&start-index=" + a + "&max-results=" + d.numPosts + "&callback=showRelatedPost")
},
g = function(z) {
var s = document.getElementById(d.containerId),
x = l(z.feed.entry),
A = d.widgetStyle,
c = d.widgetTitle + '<ul class="related style-' + A + '">',
b = d.newTabLink ? ' target="_blank"' : "",
y = '<!-- <div class="clear"/> -->',
v, t, w, r, u;
if (!s) {
return
}
for (var q = 0; q < d.numPosts; q++) {
if (q == x.length) {
break
}
t = x[q].title.$t;
w = (d.titleLength !== "auto" && d.titleLength < t.length) ? t.substring(0, d.titleLength) + "…" : t;
if ("media$thumbnail" in x[q] && d.thumbnailSize !== false) {
r = x[q].media$thumbnail.url.replace(/\/s[0-9]+(-c)?/, "/s" + d.thumbnailSize);
} else if (x[q].content.$t.match(/\<img.+src\=(?:\"|\')(.+?)(?:\"|\')(?:.+?)\>/)) {
r = x[q].content.$t.match(/\<img.+src\=(?:\"|\')(.+?)(?:\"|\')(?:.+?)\>/)[1];
} else {
r = d.noImage;
}
u = ("content" in x[q]) ? (x[q].content.$t.replace(/<.*?>/g, "")).substring(0, d.summaryLength) + '…' : "";
for (var p = 0, a = x[q].link.length; p < a; p++) {
v = (x[q].link[p].rel == "alternate") ? x[q].link[p].href : "#"
}
if (A == 2) {
c += '<li><div class="item"><div class="itemThumbnail postThumbnail"><a aria-label="' + w + '" href="' + v + '"><div class="lazy" data-bg="' + r + '"></div></a></div><div class="itemTitle"><a href="' + v + '"><span>' + w + '</span></a></div></div></li>'
} else {
c += '<li><div class="item"><div class="itemThumbnail postThumbnail"><a aria-label="' + w + '" href="' + v + '"><div class="lazy" data-bg="' + r + '"></div></a></div><div class="itemTitle"><a href="' + v + '"><span>' + w + '</span></a></div></div></li>'
}
}
s.innerHTML = c += "</ul>";
d.callBack()
};
randomRelatedIndex = h;
showRelatedPost = g;
j(d.homePage.replace(/\/$/, "") + "/feeds/posts/default" + e + "?alt=json-in-script&orderby=updated&max-results=0&callback=randomRelatedIndex")
})(window, document, document.getElementsByTagName("head")[0]); /*]]>*/
</script>
</div>
</div>
1 nhận xét